Nový rok 2020 je pred dverami a začiatok nového desaťročia otvára dvere aj novým trendom vo web dizajne. Technologická revolúcia naďalej pokračuje a pojmy ako umelá inteligencia, machine learning či rozšírená realita sa čoraz viac objavujú aj v oblasti webového dizajnu. Netreba však panikáriť, rok 2020 prevezme veľa z už existujúcich trendov, ktoré by už mali byť súčasťou moderných webov. V tomto článku sme si pre vás pripravili prehľad 4 zaujímavých trendov a noviniek v oblasti web dizajnu očakávaných v roku 2020.
Thumb-friendly či pravidlo palca?
Ak sa pozrieme na čísla celosvetovo, tak za september 2019 navštívilo webstránky cez mobilné zariadenia viac ako 50% návštevníkov, pričom pri e-shopoch je toto číslo ešte vyššie a pohybuje sa na 68 – 88%. Responzívny dizajn by mal byť preto v dnešnej dobe už samozrejmosťou. V roku 2020 sa však web dizajn zameria na vytváranie thumb-friendly webstránok, teda stránok „prístupných palcu“.
Čo to však presne znamená?
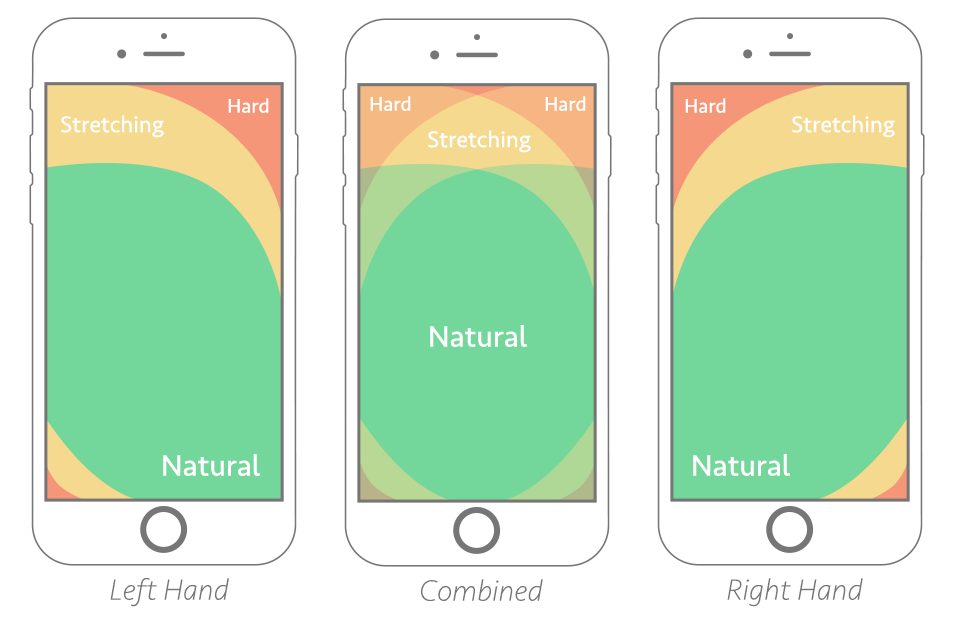
Ak by sme sa rozprávali o tom, ako držíme a ovládame naše telefóny, zhodli by sme sa na tom, že väčšina z nás ich drží v jednej ruke a ovláda palcom (teraz si to predstavuješ, však?). Preto je dôležité, aby sme umiestňovali navigačnú lištu či dôležité buttony na miesto, kam sa palec návštevníka dostane ľahko. Implementáciou tejto metódy uľahčíme prezeranie webstránky na mobile a všetky dôležité veci budú na dosah palca. Návštevník tak nebude musieť vynaložiť väčšie úsilie na kliknutie.
Prikladáme aj obrázok znázorňujúcu miesta displeja mobilu, kam sa palec ľahko dostane.
Zdroj: Smashing magazine
Mikro interakcie
Mikro interakcie, nazývané aj UI animácie, sú pomerne nový fenomén. Niektorí dizajnéri ich síce považujú za zbytočné či bezvýznamné, ale zohrávajú dôležitú úlohu pri vytváraní webstránok, ktoré majú za úlohu potešiť návštevníka a vytvoriť emóciu. V roku 2020 sa bude preto ich popularita zvyšovať.
Za príklady mikro interakcie môžeme považovať situáciu, keď nahrávame súbor a klikneme na tlačidlo „Nahrať“. Vtedy sa nám zobrazí loading bar a ten sa postupne zaplňuje z 0 na 100%. Prípadne, ak v Mailchimpe odošlete newsletter a vyskočí vám výzva na „High Five“, po kliknutí na ruku maskota Freddieho si s ním dáte „päť“.
Prečo by sme teda mali myslieť na mikro interakcie pri vytváraní webových stránok?
- Zlepšujú navigáciu na webe.
- Nasmerujú pozornosť používateľa.
- Podporujú zdieľanie, lajkovanie či komentovanie obsahu.
- Zlepšujú interakciu návštevníka s vašim webom.
- Vytvoria váš web emotívnejším.
Umelá inteligencia a budúcnosť chatbotov
Medzi hlavné trendy webového dizajnu patrí zaručene aj využitie umelej inteligencie. UX dizajnéri a vývojári predpokladajú, že vďaka umelej inteligencii postupne zanikne tradičná domovská stránka či landing page. Dlhodobejším trendom web dizajnu je zameranie sa na čoraz väčšie a lepšie cielenie či prispôsobenie vstupných stránok. Pokročilý machine learning (strojové učenie) by malo pomôcť web developerom a UX/UI dizajnérom napríklad zachytiť podrobnosti o návštevníkoch na základe ich histórie prehliadača a polohy. Pomocou umelej inteligencie by sa mal landing page prispôsobovať návštevníkovi na základe spomínaných dát či podľa toho, čo práve vyhľadával.
Prediktívne nástroje vytvorené pomocou umelej inteligencie môžu tiež vytvárať pripomienky a upozornenie, ktoré nasmerujú vývojárov na chyby v štruktúre webu a tiež upozornia na zlý obsah ovplyvňujúci SEO.
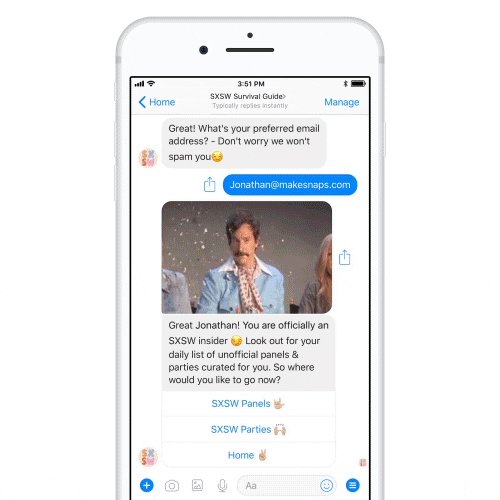
Chatbot ako inteligentný komunikačný nástroj je populárny už niekoľko rokov a bude naďalej relevantný aj v roku 2020. Keďže sa technológie ako umelá inteligencia a machine learning stávajú sofistikovanejšími, očakáva sa, že chatboty sa stanú štandardom zákazníckeho servisu či osobného poradcu pri nakupovaní.
Rozšírená realita
Rozšírená realita (skratka AR z anglického augmented reality) na rozdiel od virtuálnej reality zobrazuje reálne prostredie okolo nás a pridáva do neho objekty. Rozšírenú realitu začali pred pár rokmi využívať výrobcovia mobilných telefónoch, kedy ste pomocou nej mohli napríklad natočiť animovanú postavičku, ktorá tancuje vedľa vás (užitočné, však?). Prípadne, vďaka rozšírenej realite môžeme vidieť na ulici pobehovať pokémona alebo dať si na Instagrame pekné „storíčko“ so zaujímavým tvárovým filtrom.
S rozšírenou realitou sa stretávame aj vo web dizajne, kedy dizajnéri a vývojári implementujú túto technológiu do e-shopov a pomocou webkamier a kamerách na mobile tak dokáže AR pomáhať napríklad aj pri výbere oblečenia. Vytvára tak „virtuálnu skúšobnú kabínku“. Rozšírená realita nepomáha len e-shopom s oblečením, ale aj s okuliarmi či nábytkom. Za príklad určite stojí spomenúť aplikáciu spoločnosti IKEA s názvom IKEA Place. Táto appka používateľom uľahčuje predstaviť si, ako by konkrétny druh nábytku zapadol do ich bytu alebo či by ladil s ostatným nábytkom.
Na základe prieskumov až 63% zákazníkov tvrdí, že rozšírená realita by obohatila ich zážitok z nakupovania. Až 54% zákazníkov preferuje kamenné obchody pred e-shopmi z dôvodu, že si daný tovar nemôže vyskúšať či poriadne predstaviť. Aj preto je rozšírená realita technológia budúcnosti, ktorú sa oplatí implementovať do e-shopu a zlepšiť tak zážitok z nakupovania. A v neposlednom rade aj zvýšiť tržby.
Dúfame, že trendy, ktoré sme v tomto článku spomenuli budú pre vás inšpiráciou pri tvorbe webových stránok. Pretože aj vďaka ním v roku 2020 zažiarite a odlíšite sa od konkurencie.